Create A Portfolio Website – Sections, Process, & Examples
It’s 2024 – the competition to score the top projects and clients is fiercer than ever. Landing a dream gig or attracting a big-shot client is an uphill battle today because there are thousands of people who have value propositions similar to yours. While your resume does tell potential clients what you bring to the table, it doesn’t really capture the essence and uniqueness of your services. Hence, they lose thousands of dollars in potential sales.
To truly stand out to potential clients and employers, you need to showcase your skill set in a dynamic and impactful environment. Here, a static resume limits your ability to bring your work to life, and generic boards and portfolios just blend together. Potential employers and clients need to see your work in action to understand your process and see your dream come to life.
So, what do you do to stand out?
You create a portfolio website to establish a strong online presence! In this blog, we will explore how to create a digital portfolio that showcases your best work while being user-friendly and visually stunning.
What is a portfolio website?
A portfolio website is your profile and introduction. It showcases your best work to the world and is an evergreen and readily accessible platform for your projects and case studies. It allows you to unequivocally express your personality, capabilities, and experiences to potential clients without any geographic hindrance. It is mostly used by photographers, writers, videographers, designers, developers, and other artists.
Why should you create a portfolio website?
You should create a portfolio website because:
- You need a portfolio website to have a solid online presence.
- It showcases your work to the world.
- Whether you’re an individual, a small team of two, or an organization of ten, you must have a unique online strategy.
- A portfolio website will help you stand out from the crowd, demonstrate your creativity, establish trust, and ensure that others can find you.
8 Useful Sections to Build an Impressive Portfolio Website

Now that you know why you should create a portfolio website, let’s see what sections you need to include in it. Here’s what a professional portfolio website needs to be highly functional and aesthetically pleasing:
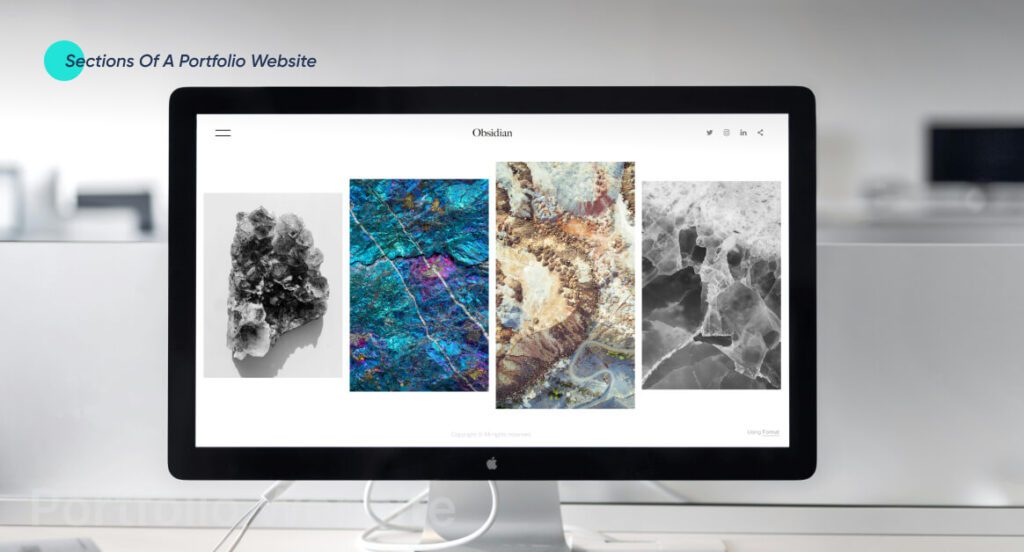
1. Attractive Home Page
Your website’s homepage is one of the first things that visitors will see. Use a visually appealing design to attract the audience’s attention. Remember that homepage content is just as significant. So pay attention to it, too. A homepage should be engaging and informative so that visitors want to see the rest of the website. Make sure everything is easily accessible by implementing menus/categories on your portfolio website.
2. Call To Action (CTA) Button on The Homepage
A CTA (call to action) is an essential component of every website. Its goal is to attract the user’s attention and then compel them to take action. Ensure that every page has a clear call-to-action (CTA). A CTA is a statement or button that directs the visitor to take a specific action, such as Contact Us or Learn More. The portfolio template you choose should already have CTA buttons. You can change the form, size, font, and animation style.
Avoid overloading your sites with CTAs. Place them strategically in areas where visitors are most likely to take action, such as the homepage of the website or the contact page.
3. About Section
Your ‘About’ section is an opportunity to tell potential clients who you are and what you do. It enhances your portfolio and provides readers with further information about you. A smart way to start is to understand what people are hiring you to do. Then, come up with a few examples and include them in your statement. Try including information about your interests, skills, experience, relevant achievements, and experience.
4. Services Section
The services section is a strategic tool for landing clients; it is a bridge between your skills and client needs. It dives into the ‘how’ and ‘what’ behind all your work. It breaks down your services into clear categories and outlines the specific tasks and skills you need for each project. This helps potential clients see if you align with their project needs.
Your service page lets you educate your clients about the value you offer. Here, you can explain the problems you can solve and the benefits the clients can expect. Moreover, it also sets expectations for them. Hence, ensure that it is easy to navigate, aesthetically pleasing, and has an effective communication style.
5. Portfolio Section
A portfolio section is the backbone of a portfolio website. It offers you an opportunity to show all of your amazing work. You can also add relevant information about your work, like what inspired you, what color palette you chose, what the content means, and so on and so forth. You can add multimedia content like images, videos, audio, and the like, depending on your scope of work.
We recommend being as concise and clear in this section as possible because clients usually don’t have a lot of time.
6. Testimonials
In this section, you will display positive reviews, ratings, and feedback from previous projects to boost your credibility and attract new clients and companies.
Clients will only explore what you offer if they find someone endorsing it. Positive reviews and ratings are a huge shoutout for your expertise and for building trust and credibility. The testimonials help promote and sell your product and services to the right people.
7. Contact Information Section
A contact information section ensures that you connect with potential clients without any hassle. It ensures that any and all interested parties have an easy way to connect with you. Include your name, email address, phone number, and postal address on this page.
8. Blog Section
A blog isn’t essential for your portfolio website. However, it can be a powerful tool for showcasing your skillset and attracting potential clientele. It also showcases your domain knowledge and helps you establish topical authority. It brings in organic traffic and showcases your personality to your clientele.
How to Create a Portfolio Website?
In this section, we’ll discuss the process of building a portfolio website.
Step 1: Goal for Your Online Portfolio
Everyone has a unique vision and goal for their portfolio website.
Some freelancers who are generalists want to work with a wide range of clients, while others specialize in a specific domain and want to target potential clients in that area, such as an interior designer who works in the event management sector. This basically sets the goal for what you want your portfolio website to be. Once you’ve got that figured out, all else will pan out much more smoothly.
Start with the principal purpose you want your portfolio to serve. A portfolio with a clear goal and vision will stand out compared to one that is disorganized and difficult to navigate. Hence, decide what purpose you want your online portfolio to serve.
Step 2: Choose a Website Builder
Choosing a website-building platform is one of the most essential parts of this process. An incorrect action may turn the entire scenario upside down. So, before making a final decision, look into the available website builders on the market. Make sure they provide features such as design flexibility, customization options, mobile friendliness, SEO optimization, customer support, and so on.
Webflow, Wix, WordPress, and Squarespace are some of the most popular website builder platforms. Choose one that aligns with your business goals.
Step 3: Register Domain Name
When you build a portfolio website from scratch, you need to register a domain name. This domain is the address of your website and is integral to promoting your personal brand to your target audience. Be smart when you choose one. We recommend keeping the domain name short, easy to remember, easy to spell, available, and reflective of what you’re bringing to the table.
Step 4: Highlight Your Work
You do not need to include all of your work in your portfolio; instead, Choose pieces that you are proud of and demonstrate a variety of experiences.
Concentrate on the type of job you hope to do more of in the future. For example, if you’ve been an interior designer and an illustrator in the past but are now just focused on interior design, consider removing your illustration portfolio from your website. The more niche-focused you are, the easier it will be for clients to identify your talents and choose you for their gigs.
Step 5: Customize Your Portfolio Website
Whichever website builder you’ve chosen to create your portfolio website comes into play in this step. Start by picking a theme for your website. Most website builders offer a large variety of pre-designed theme options that you can choose from. Choose a theme that aligns well with your overall aesthetic and impression. Browse through the different options to find the perfect fit.
Create a compelling about-me section and use the tips we’ve listed above. Highlight your skills, experience, and what makes you passionate about your field. Moreover, showcase your projects clearly and organized. Add visuals to attract your visitors. Lastly, ensure that your website is responsive and mobile-friendly. A user-friendly mobile experience is essential for attracting potential clients.
Step 6: Configure Site Settings
You also need to configure the technical aspects of your portfolio website. Ensure that your website has a clear and intuitive navigation bar. Your visitors should be able to find the information they are looking for easily, i.e., your contact information, project details, testimonials, etc.
Integrate keywords throughout your website content. Popular SEO tools like Ahrefs can help you find these. Also, use optimized titles, meta tags, and image alt tags. This will improve your search engine rankings manifold. Add links to your social media profiles so users can learn more about your work via these platforms.
Step 7: Test Your Website Before You Go Live
Before publishing your website, you must test it to guarantee that everything is working properly. This ensures an optimized user experience.
We recommend that you start by reviewing your website’s content for typos, grammar errors, and spelling mistakes. Also, check that all links, buttons, forms, and interactive features work properly. Test your website on different devices, such as desktop, tablet, and mobile, to ensure that it is responsive and shows properly on all of them. If it isn’t, you will have to switch to a mobile-friendly theme to ensure an optimized user experience.
Moreover, to improve your website’s performance, test its loading speed with internet tools like Google PageSpeed Insights. Website security is also critical for your portfolio website. Make sure your website hosting service is secure and free of spyware and viruses.
Step 8: Publish Your Portfolio Website
Now that you’ve tested and perfected everything about this website launch your portfolio website for the world to see! Whichever website builder you’ve chosen will guide you on how to publish your website via specific instructions.
Step 9: Promote Your Portfolio Website
This is an integral component of ensuring the success of your portfolio website. You need to actively promote your website for better search visibility. Market it by making an announcement on social media. Share snippets of your work and encourage people to visit your website and share it with their social circle.
You can also connect with clients through online communities and industry events. Share your website link and showcase your work to build your network. Moreover, contribute guest articles to relevant industry blogs to reach a wider audience. Some other ways to attract clients to your website are:
- Organizing Your projects into categories
- Adding testimonials or reviews to your website
- Conducting quality checks
- Including Call-to-Actions (CTA)
- Maintaining Consistent Branding
Step 10: Ongoing Maintenance and Upgrades
Regularly update your portfolio with new projects to demonstrate your evolving skills and stay relevant in your field. Use website analytics tools to track traffic and understand how visitors interact with your portfolio. Analyze the data to identify areas for improvement and optimize your website for better results. Technology evolves quickly. Be sure to keep your website builder and plugins updated with the latest versions to ensure optimal performance and security.
See our latest relevant exploration The Essentials of Building an Online Marketplace ![]()
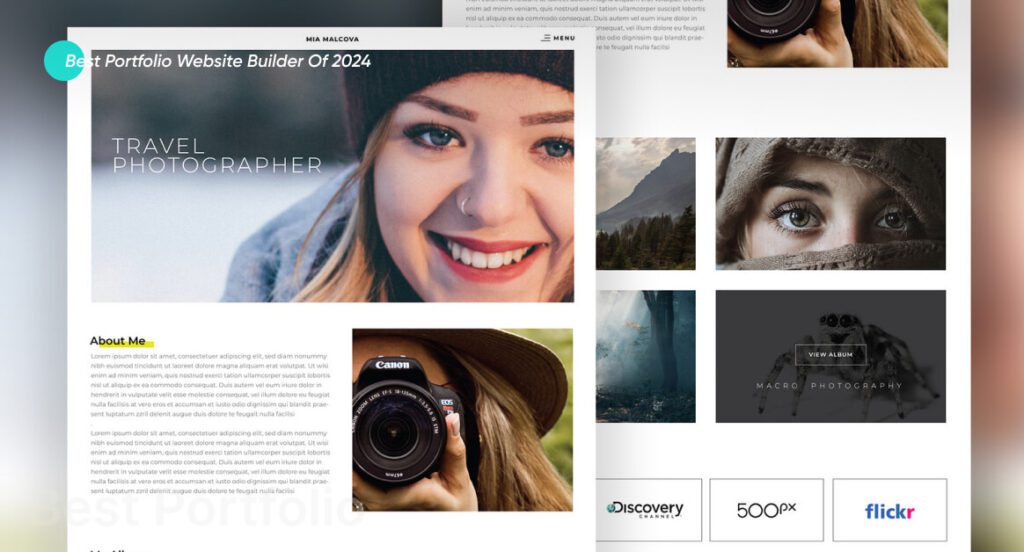
5 Best Portfolio Website Builders Of 2024

Choosing the right website builder is integral in ensuring your long-term success. In this section, we will discuss the best portfolio website builders of 2024 so you can make an informed choice.
1. GoDaddy
GoDaddy is a reliable website builder for those who want to be online quickly and do not want a website with a lot of customizable features. It’s considered the best portfolio website builder of 2024.
| Pros of GoDaddy | Cons of GoDaddy |
| Has a 30-day free trial | Limited customizability |
| Has the fastest setup time | Limited e-commerce options |
| Best choice for business websites | Unreliable Customer support |
2. Weebly
Weebly is a fantastic substitute for anyone looking for a quick, easy-to-set-up website at a low cost. It is the best choice for pre-made templates.
| Pros of Weebly | Cons of Weebly |
| Has a beginner-friendly setup | Free plan is restricted. |
| Has free plans | Has a limited number of themes |
| Has numerous SEO Tools | Unimpressive Designs |
3. Squarespace
Squarespace is the preferred website builder for bloggers, creators, and e-commerce businesses.
| Pros of Squarespace | Cons of Squarespace |
| Mobile app is available. | Limited basic plan for e-commerce stores |
| 14-Day free trial | Slow page load times |
| Free custom domains + SSL security + 24/7 customer support | No support for third-party applications |
4. Wix
Wix is one of the easiest website builders available and has a powerful free plan, making it an excellent choice for consumers new to website development.
| Pros of Wix | Cons of Wix |
| Solid free plans | Expensive plans |
| More than 500 templates | Limited Storage options |
| Intuitive |
5. WordPress
WordPress is a good option for businesses that need a highly customizable website cost-effectively. It is the best for blogging websites.
| Pros of WordPress | Cons of WordPress |
| Translated into dozens of languages and can be used to create multilingual websites | Beginner-friendly |
| Powerful SEO Tools | Set-up is time-consuming |
| Flexibility | Difficult to keep up with WordPress.com and plugin updates |
| Cost-Effectiveness |
See our latest relevant exploration The Essentials of Building an Online Marketplace ![]()
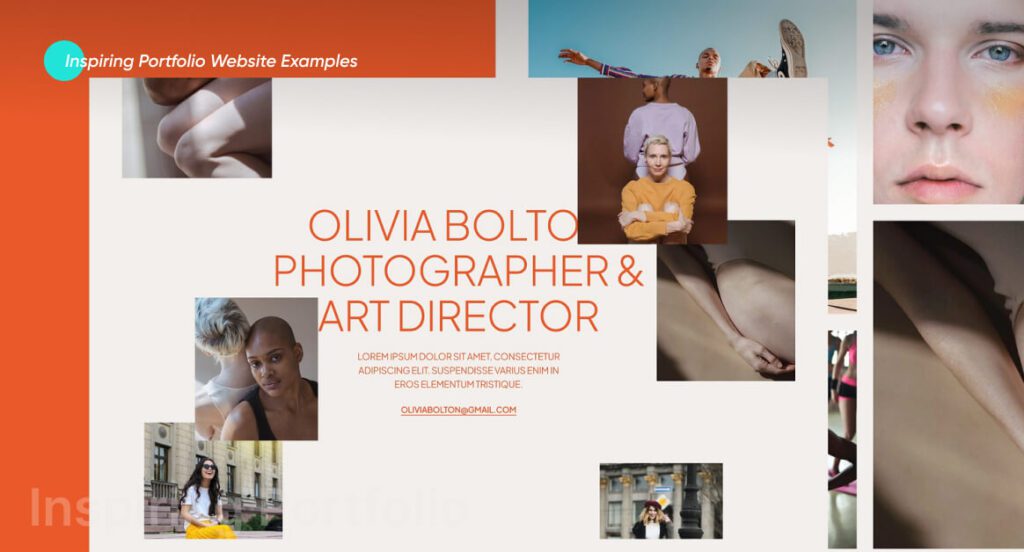
Inspiring Portfolio Website Examples

Here are some inspiring portfolio website examples:
Square Me
Square Me is a media production company that creates incredible video content for renowned brands. Its website has a modern and chic design and essential web features to improve its appearance and experience.
It specifically introduces the brand using a split-screen layout. The left screen displays high-quality photographs via a slider, while the right side shows a clear headline, the logos of its clients, and a showreel in the middle. Check out the other fantastic features of this website.
MB Creative
MB Creative is a Toronto-based, award-winning web design agency that creates stunning websites using strategy-driven design. Its website is awe-inspiring since it is dedicated to its job, and prospective clients can understand how much they value projects.
They have also used GSAP animation to improve the design. Each project is beautiful, with subtle movements and visual hierarchy. It also features a unique cursor design, social network links, an excellent off-canvas menu, and more.
We can help you build a creative portfolio website for your business. See our WordPress Website Development Service ![]()
How can Coding Pixel help you create a portfolio website?
While creating a portfolio website yourself might seem relatively simple, it’s important to understand that it isn’t a DIY project for everyone. If you’re looking for a professional, fully customized portfolio website that reflects your brand identity, Coding Pixel can be your trusted partner.
We have a dedicated team of web designers and developers who will create a website that is not only visually stunning but also showcases your work in a way that converts your visitors into clients.
Frequently Asked Questions:
A good portfolio website is clear and concise, visually appealing, easy to navigate, and mobile-friendly.
There is no specific timeline for creating a portfolio website. The time to build a portfolio website depends on its complexity.
Yes, you can create a free portfolio website without any prior experience. Website builders like Wix or Webflow offer user-friendly interfaces and pre-designed templates that are easy to customize. These platforms have drag-and-drop functionalities and, hence, can make the building process easier.
Masifa is a Content Specialist with a bachelor’s degree in marketing and over three years of experience in content marketing and the IT industry. She is passionate about writing and talking about website and mobile app development, e-commerce, and advancements happening in the IT Industry. She creates engaging and user-centric content to optimize digital experiences for these niches. When she is not creating content, you can find her buried in a good book.